接下來,我們將嘗試在專案內連接資料庫,資料庫部份會採用 H2 資料庫進行練習,H2 是一個開源的資料庫引擎,其底層是使用 Java 所實作的資料庫,它可以作為嵌入式資料庫使用,在開發環境使用與測試非常方便,不像MySQL等資料庫需要啟動一個服務與設定相關配置才能夠使用,大大減少環境設定成本。
我們利用昨日所建置的專案繼續實作,本章文章也有將專案放到 Github 供大家參考,我們先在專案的 build.gradle.kts 檔案加入兩個套件 JDBC與H2配置到 Gradle 工具設定中,詳細可參考下面內容與結果圖片:
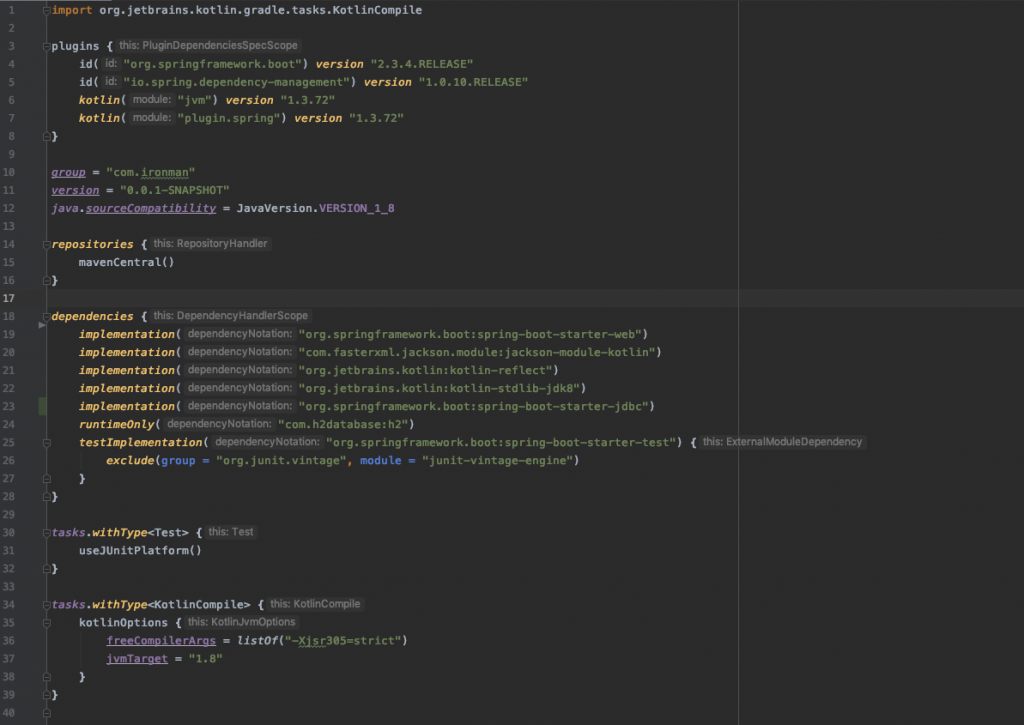
(1) 在 build.gradle.kts 的 dependencies 加入以下內容
// 在 dependencies 加入下面兩段
implementation("org.springframework.boot:spring-boot-starter-jdbc")
runtimeOnly("com.h2database:h2")
(2) 加入完畢後,應為以下結果,供大家參考
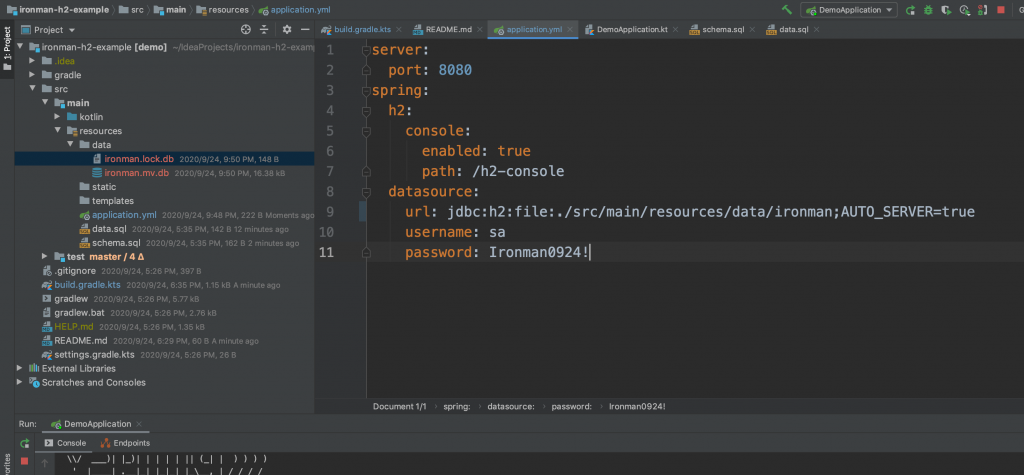
(3) 設定 application.yml 檔案內容與說明如下
server:
port: 8080 # 設定專案 port 為 8080
spring:
h2:
console:
enabled: true # 啟動 H2 console
path: /h2-console # 設定 H2 管理頁面路徑
datasource:
url: jdbc:h2:mem:ironman;DB_CLOSE_DELAY=-1 # 設定 H2 資料庫連線位置
username: sa # 設定資料庫登入使用者
password: Ironman0924! # 設定資料庫登入密碼
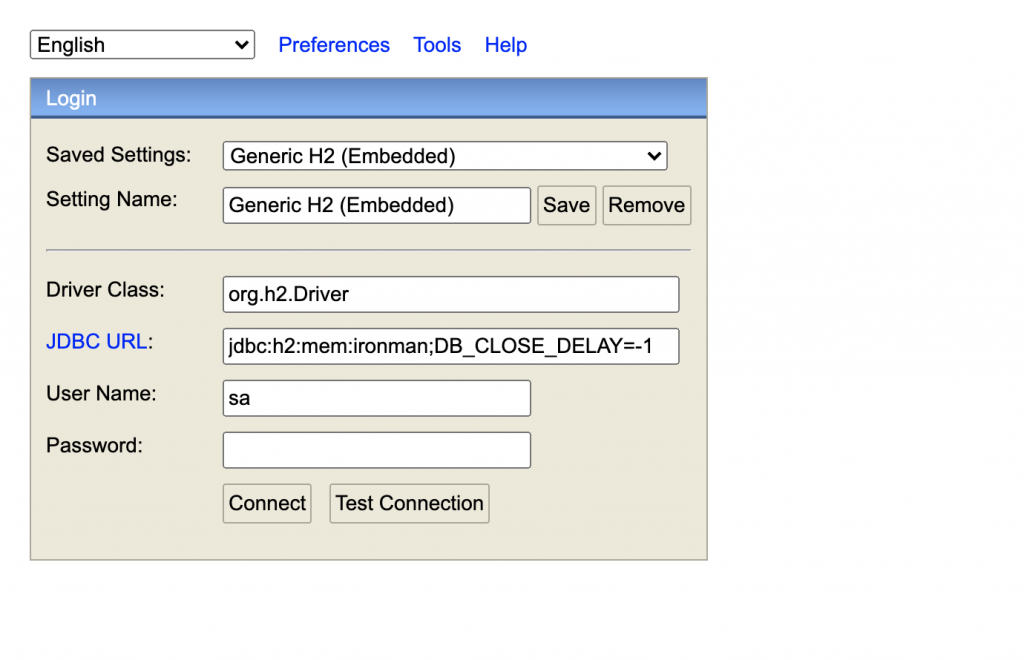
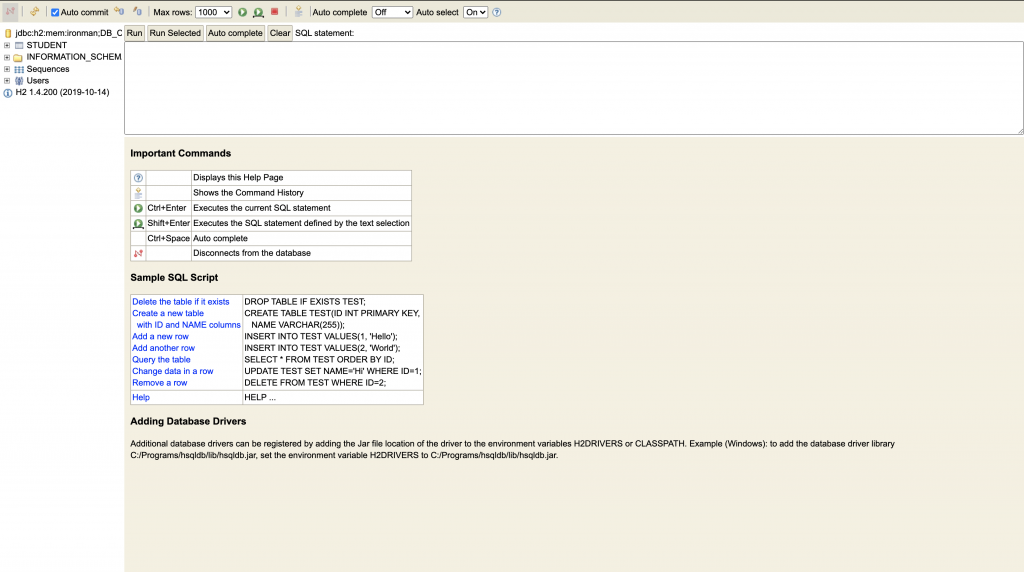
完成上面步驟後,我們可以運行專案,打開瀏覽器瀏覽 http://localhost:8080/h2-console 頁面,就可以看到 H2 後端管理頁面,如下圖:
這邊我們要修改登入資訊 JDBC URL 、 UserName、Password,此三個欄位要與 application 內容設定相同,設定完成後按連線(Connect),即可進入管理頁面:
完成資料庫設定後,我們就要來匯入資料進行測試,而 H2 資料庫會自動抓取專案 resource 資料夾下的 SQL 檔案進行建置,故我們在專案資料夾的 src/main/resources 建立兩個檔案 schema.sql、data.sql,schema 檔案為建立資料表,data.sql 檔案為 insert 資料到資料表內,檔案內容參考如下:
DROP TABLE IF EXISTS Student;
CREATE TABLE Student (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(50) NOT NULL,
email VARCHAR(100) DEFAULT NULL
)
INSERT INTO Student (id, name, email) VALUES
(1, 'Devin', 'test1@gmail.com'),
(2, 'Jack', 'test2@gmail.com'),
(3, 'Eric', 'test3@gmail.com');
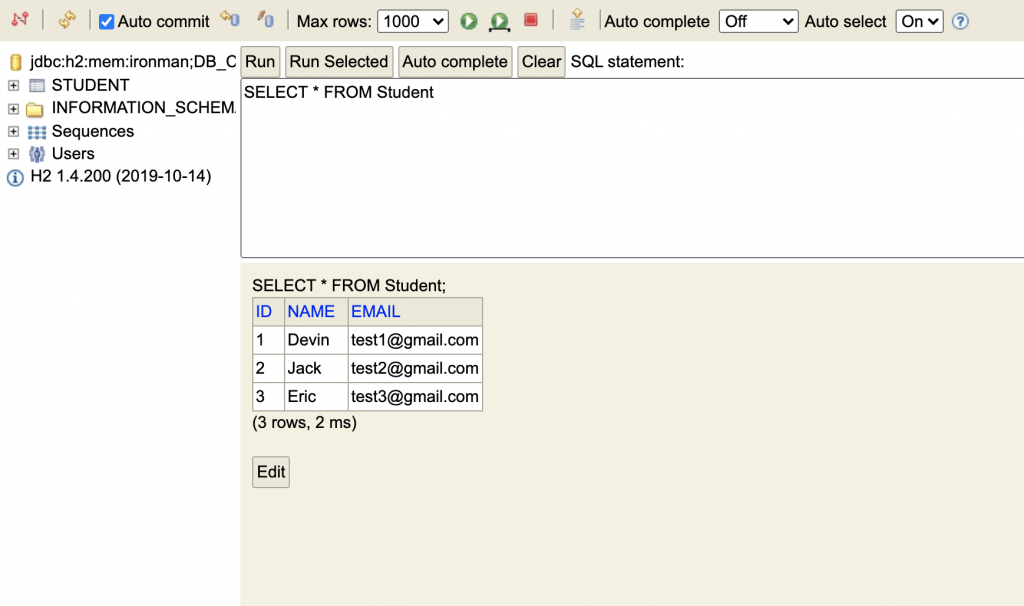
檔案放置完畢後,我們將專案重新運行,重新進入 H2 管理頁面(http://localhost:8080/h2-console),會發現到左手邊已經自動建立 Student 資料表,我們利用中間的視窗輸入查詢 SQL-SELECT * FROM Student 並運行此段 SQL,會發現預設資料也已經匯入,如下圖:
透過上面步驟,我們已經順利完成資料庫建置與匯入初始資料,而上面我們使用的 H2 資料庫是採用記憶體類型進行資料儲存,所以當我們將專案重新運行後,會發現到資料其實會立即被清空,此功能其實非常適合測試環境,當測試完畢就立即刪除資料。但如果有朋友是想要將資料保存下來,H2 其實也有提供檔案類型方式進行資料儲存,執行方式說明如下:
在記憶體執行
表示資料庫資料是儲存在伺服器的記憶體,當我們關閉連線後資料庫會立即被清空,此方式非常適合測試環境
# 在 application 檔案需要設定為此段
jdbc:h2:mem:ironman;DB_CLOSE_DELAY=-1
嵌入式
可將資料庫儲存為檔案,進行資料持久性保存
# 在 application 檔案需要設定為此段
jdbc:h2:file:./src/main/resources/data/ironman;AUTO_SERVER=true
file: 後面接的字串「./src/main/resources/data/ironman」為檔案所儲存路徑,表示資料庫會為我們儲存在 resource/data/ 資料夾下,並將資料庫命名為 ironman 資料庫,若第一次連線會自動建立資料庫與路徑對應的資料夾
服務模式
H2支援三種服務模式:
Web server 支援使用瀏覽器瀏覽管理頁面 H2 ConsoleTCP server 支援 Client/ Server 連線方式PG server 支援 PostgreSQL Client連線字串參數
DB_CLOSE_DELAY 要求最後一個正在連線的連線斷開後,不要關閉資料庫MODE=MySQL 相容模式,H2相容多種資料庫,該值可以為:DB2、Derby、HSQLDB、MSSQLServer、MySQL、Oracle、PostgreSQLAUTO_RECONNECT=TRUE 連線丟失後自動重新連線AUTO_SERVER=TRUE 啟動自動混合模式,允許開啟多個連線,該引數不支援在記憶體中執行模式TRACE_LEVEL_SYSTEM_OUT、TRACE_LEVEL_FILE 輸出跟蹤日誌到控制檯或檔案, 取值0為OFF,1為ERROR(預設值),2為INFO,3為DEBUGSET TRACE_MAX_FILE_SIZE mb 設定跟蹤日誌檔案的大小,預設為16M我們嘗試將原本的設定改為使用檔案方式進行儲存,修改 application.yml 檔案的 datasource.url 設定,會發現專案 Resource 會自動出現 Data 資料夾與 DB 檔案,如下圖:
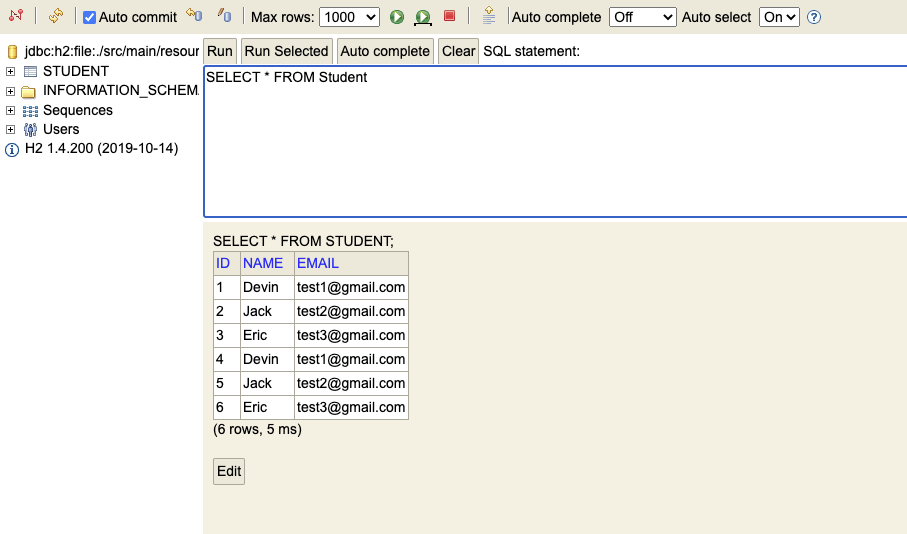
而為了要驗證資料有保存,可以先將 schema.sql 檔案刪除,避免重新運行專案後還是會將資料表 drop的狀況,再進入管理後台 insert 資料(insert sql 可參考下面),再重新運行專案與查詢資料,此時會發現資料確實有六筆出現,如下面結果:
INSERT INTO Student (id, name, email) VALUES
(4, 'Devin', 'test1@gmail.com'),
(5, 'Jack', 'test2@gmail.com'),
(6, 'Eric', 'test3@gmail.com');

最後,我們來嘗試撰寫讀取資料庫的程式進行抓取資料庫資料,運用專案設定時所加入的 JDBC 套件撰寫,步驟與程式說明如下:
將昨日在 DemoApplication.kt 檔案中加入的 HomeController 程式進行調整,修改為以下:
@RestController
class HomeController(@Autowired environment: Environment) {
// 取得 application.yml 設定的配置數值
private final val url = environment.getProperty("spring.datasource.url");
private final val username = environment.getProperty("spring.datasource.username");
private final val password = environment.getProperty("spring.datasource.password");
// 資料庫連線
val connection: Connection = DriverManager.getConnection(url, username, password)
/**
* 取得 Student 所有資料
*/
@GetMapping("/students")
fun getStudentData(): ArrayList<MutableMap<String, Any>> {
// 建立 Statement 進行資料庫操作
val statement: Statement = connection.createStatement()
// 取得 Student 資料表所有資料
val record: ResultSet = statement.executeQuery("SELECT * FROM Student")
// 將 Student 資料取出並儲存在一個集合進行輸出
val result: ArrayList<MutableMap<String, Any>> = ArrayList()
while (record.next()) {
val item = mutableMapOf<String, Any>()
item["id"] = record.getInt("id")
item["name"] = record.getString("name")
item["email"] = record.getString("email")
result.add(item)
}
return result
}
}
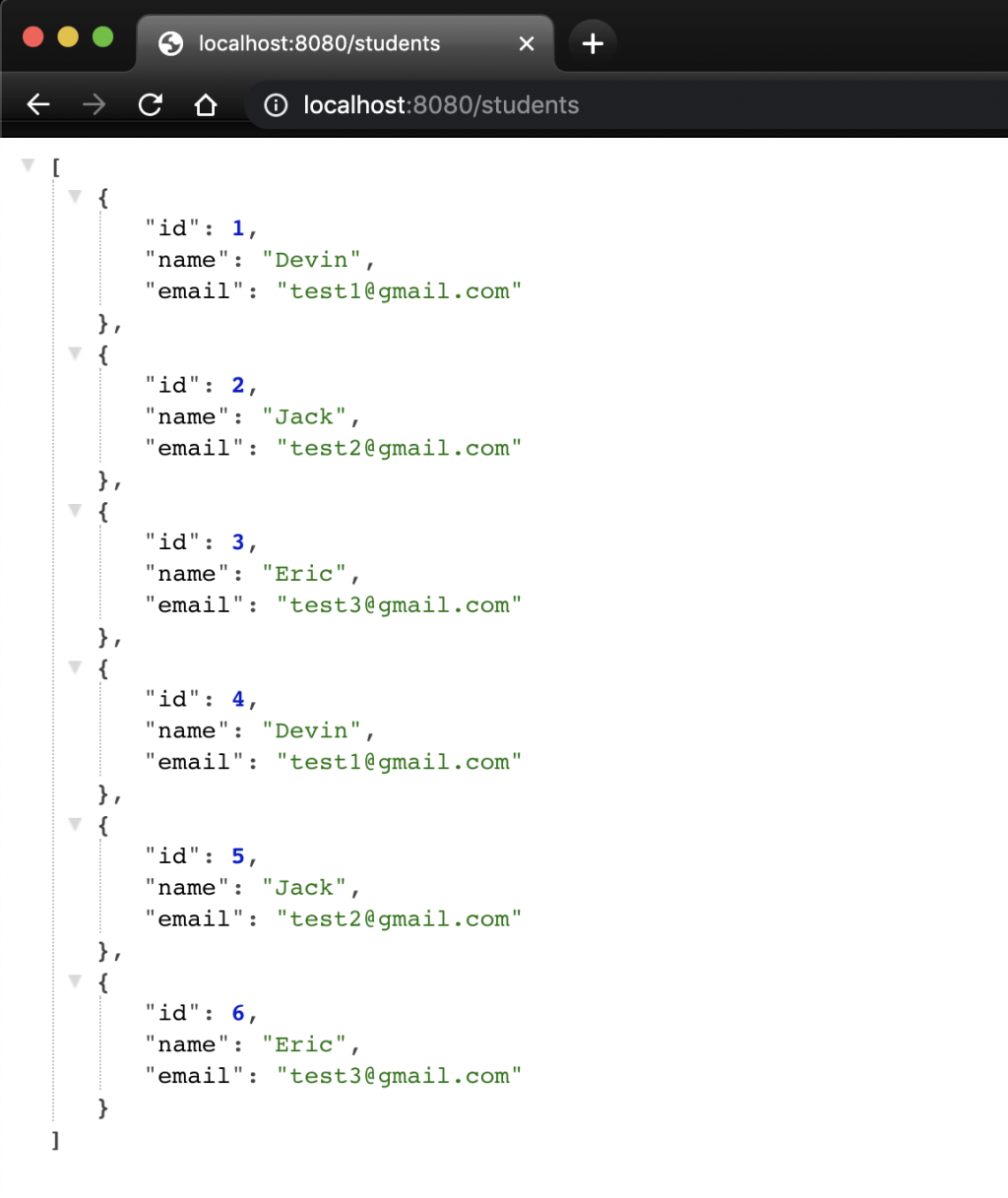
將專案重新運行,打開瀏覽器輸入「http://localhost:8080/students」進行查詢,會得到一份 JSON檔案,即為我們資料庫目前所儲存的資料。

以上專案有放在 Github 上,如有遇到問題,大家可以直接參考
